Devlog[1]



Devlog[1]
Game Concept
The initial concept for the game is a simple Rock-Paper-Scissors game. This basic version serves as a testbed for developing and refining the multiplayer system. In the future, I plan to add a deck-building system and other enhancements to diversify the gameplay experience.
Development Progress
At this stage, there is no actual game yet. Today, I focused on working on the interface and server setup.
-
User Interface Preparation:
- Created the foundation for the user interface. This involved setting up initial layouts and basic elements that will be used throughout the game.
-
Scaling and Cursor Positioning:
- Implemented scaling to ensure the game interface adjusts correctly to different screen sizes and resolutions. Also, ensured that the cursor position is displayed accurately in all scenarios.
-
Notification/Alert System:
- Developed a system for notifications and alerts, which will be used to inform players about important events and updates within the game.
-
Sound Overhaul:
- Removed all existing sounds and plan to redo them using FMOD technology to provide a more dynamic and immersive audio experience.
-
Server-Based Login/Registration:
- Implemented functionalities for login and registration through the server. This ensures that player data is securely stored and managed.
-
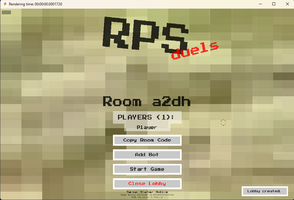
Lobby Creation:
- Added the ability to create lobbies where players can join and prepare for matches. This is a crucial component for the multiplayer experience.
-
Player Model and Statistics Display:
- Created a player model and a minimal statistics display. Currently, this display shows only the username, but it will be expanded in the future to include more detailed statistics.
-
Lobby Creation and Connection Windows:
- Implemented windows for creating and connecting to lobbies. These windows allow players to set up and join multiplayer sessions with ease.
-
Monogame Enhancements:
- Added numerous extensions to Monogame, including controls for UI elements like buttons, panels, textboxes, and labels. This makes the development of the user interface more streamlined and efficient.
-
UI Separation:
- Moved all UI-related elements to a separate project alongside the engine. This separation helps in organizing the codebase and makes it easier to manage and update UI components.
-
Styles Implementation:
- Added styles for UI controls. Styles can be defined via XML files (and potentially JSON in the future). Controls have a
classnamefield that pulls in the defined styles, allowing for easy customization and consistency across the interface.
- Added styles for UI controls. Styles can be defined via XML files (and potentially JSON in the future). Controls have a
-
General Improvements:
- Made various general improvements to ensure that all components work together seamlessly. This includes bug fixes, performance optimizations, and code refactoring.
RPS[duels]
simple Rock-Paper-Scissors game to learn multiplayer development
| Status | In development |
| Author | PapaVeeskas |
| Genre | Card Game, Adventure |
| Tags | 2D, Co-op, Deck Building, Multiplayer |
Leave a comment
Log in with itch.io to leave a comment.